jueves, 12 de diciembre de 2013
Tira-retira
És el tipus d'impressió estàndard per a màquines d'òfset. el document ha de ser imprès dues vegades, en una primera passada s'imprimeix la cara del document amb la paginació definida en funció del nombre de pàgines. a continuació, un cop impreses totes les còpies, s'atura la màquina, es canvien les planxes per col · locar les corresponents a la retiratge del document, i es torna a imprimir els documents per la retiratge.
lunes, 9 de diciembre de 2013
Marques d'impressió
Les marques d'impressió són molt importants a l'hora de la postimpressió. Hi han unes quantes, i aquí podem veure quines són:
M5
Per fer el traçat, seguirem els següents passos:
1- Quantitat de pàgines per plec
2- Nombre de plecs
3- Format de paper
4- Fer casat (plegat)
5- Traçat
1- Quantitat de pàgines per plec
2- Nombre de plecs
3- Format de paper
4- Fer casat (plegat)
5- Traçat
Botonera
Per a la nostra pàgina web, possar una botonera, és bàsic. Ara us explicaré com fer-ho:
- Anirem a Photoshop, i crearem un nou document amb el tamany del botó que vulguem.
- Farem tres tipus de botó per a cada secció: normal, enfonsat i pulsat.
- Anirem a Photoshop, i crearem un nou document amb el tamany del botó que vulguem.
- Farem tres tipus de botó per a cada secció: normal, enfonsat i pulsat.
- Aleshores anirem a DreamWeaver, anem a "Insertar", "Objetos de imagen", "Imagen de sustitución".
- On posa "Examinar", buscarem el botó adient, i el seleccionarem.
- El resultat és satisfactori: a la pàgina web, cada cop que pasem per sobre d'una secció canviarà, i quan el pulsem, canviarà també.
jueves, 5 de diciembre de 2013
martes, 3 de diciembre de 2013
Preps
La solución líder para imposiciones automatizadas sin errores
Una de las herramientas más utilizadas en la industria de la impresión, el software de imposición PREPS produce imposiciones más rápidas y precisas que maximizan el uso de la hoja de impresión. Con plantillas y bibliotecas flexibles y fáciles de utilizar, el software PREPS facilita la producción de trabajos similares o repetitivos de manera eficaz, eficiente y automática.
Para utilizar RIP y flujos de trabajo de terceros - o integrados en el software de flujo de trabajo KODAK PRINERGY, como parte de una solución de flujo de trabajo unificado de KODAK.
- Acelera y automatiza el proceso de imposición
- Admite trabajos complejos para la impresión digital y convencional con facilidad
- Facilita el manejo de grandes bibliotecas de plantillas
- Ayuda a reducir los costes del trabajo y los tiempos de respuesta mediante la automatización
- Admite archivos de entrada PDF y de salida JDF estándares de la industria
domingo, 1 de diciembre de 2013
Enllaços
Obrim DreamWeaver, i fem diferents documents per a les diferents seccions, per exemple, Cinema, C1, C2, C3...
Aleshores a on posa "Vínculo", posem l'enllaç de la pàgina a la qual volguem accedir.
El resultat serà que cada cop que pulsem el tema que vulguem llegir de la pàgina web, ens portarà a la pàgina web enllaçada.
Exemple: Volem llegir el tema "Sitge 2013 arrenca amb Grand Piano i expectacio per l'arribada de Terry Gilliam".
Aleshores a on posa "Vínculo", posem l'enllaç de la pàgina a la qual volguem accedir.
Exemple: Volem llegir el tema "Sitge 2013 arrenca amb Grand Piano i expectacio per l'arribada de Terry Gilliam".
Ens portarà al tema seleccionat:
lunes, 25 de noviembre de 2013
Casat
La forma de realizar un casado es relativamente fácil, se parte del conocimiento de la cantidad de páginas que va a tener el libro, de sus medidas (largo y ancho) de su formato (prolongado o apaisado) encuadernación (alzada o embuchada) el área de impresión del pliego que tiene la máquina donde se va a realizar la impresión y las características de la plegadora. Con esos datos se realizan simples divisiones para averiguar las páginas que contiene cada pliego y el número de pliegos para la impresión.
 Por ejemplo, para un libro prolongado de 128 páginas, cosido con hilo (por lo tanto alzado) de 210 x 297 mm. y a imprimir en una máquina con área de impresión máxima de 700 x 1000 mm. calculamos primero el número de páginas que entran en el pliego emparejadas al ser prolongado por su parte más larga (420 x 297 mm.) nos caben por cada cara cuatro parejas (8 páginas) por lo tanto los pliegos de impresión serán de 16 páginas, dividimos 128 entre 16 y nos dará un resultado de 8 pliegos, al ser alzado la distribución de páginas será para el pliego uno de la 1 a la 16, pliego dos de la 17 a la 32, pliego tres de la 33 a la 48, pliego 4 de la 49 a la 64, y así sucesivamente.
Por ejemplo, para un libro prolongado de 128 páginas, cosido con hilo (por lo tanto alzado) de 210 x 297 mm. y a imprimir en una máquina con área de impresión máxima de 700 x 1000 mm. calculamos primero el número de páginas que entran en el pliego emparejadas al ser prolongado por su parte más larga (420 x 297 mm.) nos caben por cada cara cuatro parejas (8 páginas) por lo tanto los pliegos de impresión serán de 16 páginas, dividimos 128 entre 16 y nos dará un resultado de 8 pliegos, al ser alzado la distribución de páginas será para el pliego uno de la 1 a la 16, pliego dos de la 17 a la 32, pliego tres de la 33 a la 48, pliego 4 de la 49 a la 64, y así sucesivamente.
Teniendo esto realizado, solo nos queda distribuir las 16 páginas de cada pliego en su posición para que la foliación al plegar quede de forma correcta, para ello deberíamos contar con una plegadora capaz de realizar tres plegados en cruz.
Cogeremos entonces una hoja de papel rectangular que tengamos a mano (da igual el tamaño, puesto que es una maqueta) ponemos su lado más largo hacia nosotros, doblamos por la mitad de izquierda a derecha, giramos el resultado en sentido de las agujas del reloj, doblamos otra vez por la mitad, volvemos a girar en el mismo sentido y doblamos otra vez por la mitad. Nos dará esto el resultado del cuadernillo e indicaremos con el número 1 la página que queda arriba, tenemos las cuatro primeras hojas sueltas por dos lados, mientras que las otras cuatro están unidas cada dos por los plegados, estas últimas deberemos separarlas cortando desde abajo pero sin llegar al final, después teniendo la página 1 que ya estaba marcada y sin desdoblar la hoja original iremos a la parte posterior de la 1 e indicaremos la 2, luego la 3, la 4 y así hasta la 16, solamente una vez realizado esto podremos desdoblar la hoja y obtendremos la distribución de las páginas en el pliego, realizar la misma operación para los otros 7 pliegos restantes.
CSS
Els fulls d'estil en cascada o (Cascading Style Sheets, o les seves sigles CSS) fan referència a un llenguatge de fulls d'estils usat per descriure la presentació semàntica (l'aspecte i format) d'un document escrit en llenguatge de marques. La seva aplicació més comuna és donar estil a pàgines webs escrites en llenguatge HTML i XHTML, però també pot ser aplicat a qualsevol tipus de documents XML, incloent SVG i XUL.
 La informació d'estil pot ser adjuntada com un document separat o en el mateix document HTML. En aquest últim cas podrien definir estils generals en la capçalera del document o en cada etiqueta particular mitjançant l'atribut "<style>".
La informació d'estil pot ser adjuntada com un document separat o en el mateix document HTML. En aquest últim cas podrien definir estils generals en la capçalera del document o en cada etiqueta particular mitjançant l'atribut "<style>".
CSS té una sintaxi molt senzilla, que fa servir unes quantes paraules clau preses de l'anglès per especificar els noms de diverses propietats d'estil. Un full d'estil es compon d'una llista de regles. Cada regla o conjunt de regles consisteix en un o més selectors i un bloc de declaració (o " bloc d'estil ") amb els estils a aplicar per als elements del document que compleixin amb el selector que els precedeix. Cada bloc d'estils es defineix entre claus, i està format per una o diverses declaracions d'estil amb el format propietat: valo ; .1
En el CSS , els selectors marcaran quins elements es veuran afectats per cada bloc d'estil que els segueixi , podent afectar a un o diversos elements alhora , en funció del seu tipus , nom (name), ID, classe (class), posició dins del Document Object Model...
Standars multimedia
Estàndars multimedia
-Video
·mp4
·ogv/ogg.
·vp8
-Grafics
-Standard Internet
·gif
·png
·jpg
-Audio
·mp3
·ogg
·acc
-Gràfic vectorial (web)
·swf
·svg
·pdf
-Altres formats
Avantatges
-Prestigi
-Temps
-Sempre disponible
-Compatibilitat
Traçat
Conjunt de treballs que es realitzen al planejar la distribució del format del treball que es va a imprimir. Tot ell condicionat a la medida que es va a imprimir que utilitza la màquina i a las diferents operacions d'acabat del imprés i a la finalitat del mateix. Incluirem en aquest tema els verbs impossar y casar per a indicar l'acció de dispossar adequadament las pàgines o elements gràfics en les diferents formes d'impressió.
El traçat serà, per tant, la base del montatje, mitjançant pel·lícules positives o negatives. Per això, és molt important planificar bé el treball i no ha de preocupar l'ocupació d'algún temps en pensar i estudiar la millor forma de realitzar-lo, doncs això pot representar un considerable estalvi de temps i diners en la impressió.
viernes, 22 de noviembre de 2013
jueves, 14 de noviembre de 2013
Direcció de fibra
Direcció en la que esan alineades la majoria de les fibres d'una fulla de paper d'acord amb la direcció en la que s'ha desplaçat durant la seva fabricació.
La direcció de fibra es molt important a l'hora de la impressió, ja que pot afectar negativament a l'hora de tallar o plegar, per això sempre busquem que el document s'imprimeixi a la mateixa direcció de la fibra.
Sabem la direcció de la fibra: mullant-la, plegant-la, tallant-la, etc.
La direcció de fibra es molt important a l'hora de la impressió, ja que pot afectar negativament a l'hora de tallar o plegar, per això sempre busquem que el document s'imprimeixi a la mateixa direcció de la fibra.
Sabem la direcció de la fibra: mullant-la, plegant-la, tallant-la, etc.
martes, 5 de noviembre de 2013
HTML: definició
HTML , sigles de HyperText Markup Language ( « llenguatge de marques d'hipertext "), fa referència al llenguatge de marcat per a l'elaboració de pàgines web . És un estàndard que , en les seves diferents versions , defineix una estructura bàsica i un codi (anomenat codi HTML ) per a la definició de contingut d'una pàgina web , com text , imatges , etc . És un estàndard a càrrec de la W3C , organització dedicada a la estandardització de gairebé totes les tecnologies lligades a la web, sobretot pel que fa a la seva escriptura i interpretació .
 El llenguatge HTML basa la seva filosofia de desenvolupament en la referenciació . Per afegir un element extern a la pàgina ( imatge , vídeo , script , etc . ) , Aquest no s'incrusta directament en el codi de la pàgina, sinó que es fa una referència a la ubicació d'aquest element mitjançant text . D'aquesta manera , la pàgina web conté només text mentre que recau en el navegador web ( interpretador del codi ) la tasca d'unir tots els elements i visualitzar la pàgina final . En ser un estàndard , HTML busca ser un llenguatge que permeti que qualsevol pàgina web escrita en una determinada versió , pugui ser interpretada de la mateixa manera (estàndard ) per qualsevol navegadors web actualitzat .
El llenguatge HTML basa la seva filosofia de desenvolupament en la referenciació . Per afegir un element extern a la pàgina ( imatge , vídeo , script , etc . ) , Aquest no s'incrusta directament en el codi de la pàgina, sinó que es fa una referència a la ubicació d'aquest element mitjançant text . D'aquesta manera , la pàgina web conté només text mentre que recau en el navegador web ( interpretador del codi ) la tasca d'unir tots els elements i visualitzar la pàgina final . En ser un estàndard , HTML busca ser un llenguatge que permeti que qualsevol pàgina web escrita en una determinada versió , pugui ser interpretada de la mateixa manera (estàndard ) per qualsevol navegadors web actualitzat .
No obstant això , al llarg de les diferents versions , s'han incorporat i suprimit característiques , per tal de fer-lo més eficient i facilitar el desenvolupament de pàgines web compatibles amb diferents navegadors i plataformes ( PC d'escriptori , portàtils , telèfons intel · ligents, tablets , etc . ) . No obstant això , per interpretar correctament una nova versió d'HTML , els desenvolupadors de navegadors web han d'incorporar aquests canvis i l'usuari ha de ser capaç d'utilitzar la nova versió del navegador amb els canvis incorporats . Usualment els canvis són aplicats mitjançant pegats d'actualització automàtica ( Firefox, Chrome ) o oferint una nova versió del navegador amb tots els canvis incorporats , en un lloc web de descàrrega oficial (Internet Explorer ) .
 El llenguatge HTML basa la seva filosofia de desenvolupament en la referenciació . Per afegir un element extern a la pàgina ( imatge , vídeo , script , etc . ) , Aquest no s'incrusta directament en el codi de la pàgina, sinó que es fa una referència a la ubicació d'aquest element mitjançant text . D'aquesta manera , la pàgina web conté només text mentre que recau en el navegador web ( interpretador del codi ) la tasca d'unir tots els elements i visualitzar la pàgina final . En ser un estàndard , HTML busca ser un llenguatge que permeti que qualsevol pàgina web escrita en una determinada versió , pugui ser interpretada de la mateixa manera (estàndard ) per qualsevol navegadors web actualitzat .
El llenguatge HTML basa la seva filosofia de desenvolupament en la referenciació . Per afegir un element extern a la pàgina ( imatge , vídeo , script , etc . ) , Aquest no s'incrusta directament en el codi de la pàgina, sinó que es fa una referència a la ubicació d'aquest element mitjançant text . D'aquesta manera , la pàgina web conté només text mentre que recau en el navegador web ( interpretador del codi ) la tasca d'unir tots els elements i visualitzar la pàgina final . En ser un estàndard , HTML busca ser un llenguatge que permeti que qualsevol pàgina web escrita en una determinada versió , pugui ser interpretada de la mateixa manera (estàndard ) per qualsevol navegadors web actualitzat .No obstant això , al llarg de les diferents versions , s'han incorporat i suprimit característiques , per tal de fer-lo més eficient i facilitar el desenvolupament de pàgines web compatibles amb diferents navegadors i plataformes ( PC d'escriptori , portàtils , telèfons intel · ligents, tablets , etc . ) . No obstant això , per interpretar correctament una nova versió d'HTML , els desenvolupadors de navegadors web han d'incorporar aquests canvis i l'usuari ha de ser capaç d'utilitzar la nova versió del navegador amb els canvis incorporats . Usualment els canvis són aplicats mitjançant pegats d'actualització automàtica ( Firefox, Chrome ) o oferint una nova versió del navegador amb tots els canvis incorporats , en un lloc web de descàrrega oficial (Internet Explorer ) .
lunes, 4 de noviembre de 2013
Quark Express
QuarkXPress és un programa de disseny amb interfície gràfica WYSIWYG . Text i gràfics són tractats com a elements diferents (caixes de text i caixes de gràfics ) . Tots dos tipus de caixa són transformables en una multitud de maneres .
Té dues maneres d'operació : contingut ( les ordres s'apliquen dins de la caixa) i objecte ( posició de la caixa i característiques ) . Cada manera té els seus propis menús , fàcilment accessibles mitjançant abreviatures de teclat . El programari permet posicionar els elements a la pàgina amb una aproximació d'una mil · lèsima de polzada .
Integra taules de colors Pantone i Hexachrome , a més d'altres espais colorímetres . En la tasca de separació de color CMYK Quark destaca per la facilitat i rapidesa per crear fotolits .
QuarkXPress també ofereix sincronització de capes , múltiples nivells de desfer , XML , HTML i capacitat de generar PDFs .
La versió actual , QuarkXPress 7, afegeix capabilidades OpenType , Unicode , JDF i PDF / X - export . QuarkXPress 7 està disponible per a Mac OS X 10.4 i Windows XP .
Té dues maneres d'operació : contingut ( les ordres s'apliquen dins de la caixa) i objecte ( posició de la caixa i característiques ) . Cada manera té els seus propis menús , fàcilment accessibles mitjançant abreviatures de teclat . El programari permet posicionar els elements a la pàgina amb una aproximació d'una mil · lèsima de polzada .
Integra taules de colors Pantone i Hexachrome , a més d'altres espais colorímetres . En la tasca de separació de color CMYK Quark destaca per la facilitat i rapidesa per crear fotolits .
QuarkXPress també ofereix sincronització de capes , múltiples nivells de desfer , XML , HTML i capacitat de generar PDFs .
La versió actual , QuarkXPress 7, afegeix capabilidades OpenType , Unicode , JDF i PDF / X - export . QuarkXPress 7 està disponible per a Mac OS X 10.4 i Windows XP .
Elements de la taca
Corondel: linea que es posa a la medianil
Medianil: espai entre dues columnes
Lagrima: espai o vuit quadrat entre les columnes; pot no estar vuit o haver-hi una imatge o text destacat
Medianil: espai entre dues columnes
Lagrima: espai o vuit quadrat entre les columnes; pot no estar vuit o haver-hi una imatge o text destacat
Format
Irregulars: exemple, troquelat
Regulars: sèries imperials: en desús (foli, quartilla...)
Formats americans (cartes...)
Formats europeus: A(A4, A3, A5...)
B(B1, B2...)
C(C1, C2...)
Proporció: relació que s'estableix entre dues cares d'un rectangle.
Regulars: sèries imperials: en desús (foli, quartilla...)
Formats americans (cartes...)
Formats europeus: A(A4, A3, A5...)
B(B1, B2...)
C(C1, C2...)
Proporció: relació que s'estableix entre dues cares d'un rectangle.
miércoles, 23 de octubre de 2013
Procés de paper
1- Imprimir plec
2- Plegar
3- Alçar: a) Convencional
b) A cavall
4- Posar tope
5- Cosir/ Fresar
6- Tallar
2- Plegar
3- Alçar: a) Convencional
b) A cavall
4- Posar tope
5- Cosir/ Fresar
6- Tallar
viernes, 18 de octubre de 2013
Dream Weaver
 Primer hem de portar totes le imatges que adjuntarem al document a "Documents" i a la carpeta "_web", per així crear el sitio al DreamWeaver. Després d'haver posat tot el text a la seva cel·la corresponent, hi posarem els enllaços adients, per així poder obrir informació de la zona que hagim posat l'enllaç.
Primer hem de portar totes le imatges que adjuntarem al document a "Documents" i a la carpeta "_web", per així crear el sitio al DreamWeaver. Després d'haver posat tot el text a la seva cel·la corresponent, hi posarem els enllaços adients, per així poder obrir informació de la zona que hagim posat l'enllaç.Anem a la imatge del mapamundi a color inicial, la seleccionem, i anema a "Zona interactiva poligonal". Acte seguit reseguim amb aquesta eina les diferents zones. Havent fet això, seleccionarem, per exemple, la regió 1, després anirem a la Regió 1, i anem a "Seleccionar archivo", i arroseguem el ratolí fins a l'ancla que hem posat a la Regió 1. Amb això conseguirem que cada cop que anem a la pàgina web i hi seleccionem una zona del mapamundi inicial, ens portarà directament a la regió corresponent.
Després d'haver fet tot això, hi adjuntarem les imatges, per fer aquest procediment, seguirem una série d'instruccions:
1- Adjuntarem la imatge amb el background, que serveix perquè l'imatge no ocupi espai i es pugui posar una altre a sobre.
2- Obrirem la imatge principal, la del mapamundi, al Photoshop. Només deixarem el color d'una regió, com ara la 1, i anirem a "Ventana" i seleccionarem "Animaciones", per fer un gif
3- Anem a "Guardar para web y dispositivos", i la guardem en .gif, perquè és el mode que menys pesa i adient per a una animació
4- Quan ja hagim fet l'anterior procediment en totes les regions, guardarem les imatges animades a la carpeta que vam crear a documents a la carpeta _web, on tenim les imatges del mapamundi en color i en gris
5- Anem al DreamWeaver, a sitios, i l'actualitzem. Aleshores veurem les imatges animades. Les arrosseguem a la imatge del amapamundi gris, ja amb el background, de la regió corresponent
Aquó us deixo l'enllaç de l'aquesta pàgina web:
file:///Users/agm2/Desktop/m2m8uf302.html
jueves, 17 de octubre de 2013
Sistemes de plecs
-Sistema de bossa
El paper entra entre els dos rodillos i xoca contra el tope de la bossa: acte seguit, per inercia, cau entre els dos rodillos de sota, produint el plec
El paper entra i passa per una gavineta, i xoca contra un tope. Els rodillos inferiors s'encarreguen de fer el plec empenyent cap aball el paper ja plegat.
El paper entra entre els dos rodillos i xoca contra el tope de la bossa: acte seguit, per inercia, cau entre els dos rodillos de sota, produint el plec
-Sistema de ganiveta
El paper entra i passa per una gavineta, i xoca contra un tope. Els rodillos inferiors s'encarreguen de fer el plec empenyent cap aball el paper ja plegat.
jueves, 10 de octubre de 2013
Estilo de caracter
Primer anem a "Textos" i seleccionem estilo de caracter. Aleshores creem un nou estil de caracter i l'editem al nostra plaer:
Havent asignat un "comando", anirem molt més ràpid que fent-ho manualment.
Segons la situació, hi introduirem l'estil corresponent:
Aquí us deixo un video perquè pogueu veure aquest procés: http://www.youtube.com/watch?v=EQwxb19hjQg
viernes, 27 de septiembre de 2013
Repàs
Trama
definició:trama puntos x pulgada; descomposició de la imatge en punts
funcio: reproduir els tons
tipus: am, fm y xm
formas: elíptico, diamante, redondo, linea
magenta 75º; negro 45º; dian 15º; yellow 0º
jueves, 26 de septiembre de 2013
HTML
Tim Bennes Lee: https://-hypertext transfer softcol; html: hypertext makyun language
- W3C: www=worl wide web
- Htmls= html + CSS + Javascript
L'etiqueta principal, per regla general, és <html> (sempre que obrim una etiqueta, s'ha de tancar)
<head> (capçalera: javasprint, CSS)
<title> (títol)
<body> (part visible: textos, imatges, videos...)
</br>(salt de línea)
<img src"nomimatge" (imatge)
Exemple:
miércoles, 25 de septiembre de 2013
Pàgina mestre
Una pàgina mestre és una plantilla creada per aplicar en el document a les parts que considerem apropiades. Com ara, la portada d'un fullet, la contraportada, l'interior, etc.
Ara us dono les pautes que s'han de seguir per crear i aplicar les págines mestres:
1- Anem a "Pàgines" i seleccionem l'opció " Nova pàgina mestre"
3- Disenyem i editem la pàgina al nostre plaer

Ara us dono les pautes que s'han de seguir per crear i aplicar les págines mestres:
1- Anem a "Pàgines" i seleccionem l'opció " Nova pàgina mestre"
2- Li posem el nom, el tamany, el nombre de pàgines, etc, que considerem adequat
3- Disenyem i editem la pàgina al nostre plaer
4- Quan hàgim acabat els disenys, creem els plecs necessaris i apliquem la pàgidna mestre amb el diseny pertinent per a cada part del document

martes, 24 de septiembre de 2013
Repàs
A la hora d'imprimir un document, hem de tenir en compte una serie de factors:
- El tamany del document
- Que estigui en CMYK
- Tipus d'impresora
- El sagnat
- Tipus de suport
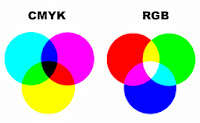
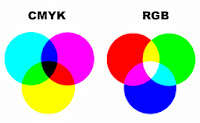
Modes de color:
RGB: És un model de color basat en la síntesi additiva, amb el que és possible representar un color mitjançant la barreja per addició dels tres colors llum primaris. És el mode de color adient per a pantalles d'ordinador, etc.
 CMYK: és un model de sostracció de color utilitzat per a la formació de colors secundaris. Aquest model està basat en la mescla de pigments dels colors següents per fer-ne de nous: Cian, Magenta, Groc i Negre. És el model de color adient per als documents impresos.
CMYK: és un model de sostracció de color utilitzat per a la formació de colors secundaris. Aquest model està basat en la mescla de pigments dels colors següents per fer-ne de nous: Cian, Magenta, Groc i Negre. És el model de color adient per als documents impresos.
Tintes planes: És una tinta especial prèviament barrejada que s'utilitza en lloc, o a més, de les tintes de cuatricromía, i que requereix la seva pròpia planxa d'impressió en una impremta. Utilitzi tintes planes si s'han especificat pocs colors i és molt important la precisió del color. Les tintes planes poden reproduir amb precisió els colors que estan fora de la gamma dels colors de cuatricromía.
Sagnat
Tots els treballs de imprenta s'imprimeixen en plecs o fulles grans, i despres es tallen per a acondicionarles a la medida final del treball.
Gairebé tots els treballs d'impresió requereixen un tall o guillotinat a final de tamany. Les sangs son imprescindibles per a una correcta finalització del treball.
El sagnat, com a definició, és la zona on nosaltres realitzem el tall o guillotinat.
- El tamany del document
- Que estigui en CMYK
- Tipus d'impresora
- El sagnat
- Tipus de suport
Modes de color:
RGB: És un model de color basat en la síntesi additiva, amb el que és possible representar un color mitjançant la barreja per addició dels tres colors llum primaris. És el mode de color adient per a pantalles d'ordinador, etc.
 CMYK: és un model de sostracció de color utilitzat per a la formació de colors secundaris. Aquest model està basat en la mescla de pigments dels colors següents per fer-ne de nous: Cian, Magenta, Groc i Negre. És el model de color adient per als documents impresos.
CMYK: és un model de sostracció de color utilitzat per a la formació de colors secundaris. Aquest model està basat en la mescla de pigments dels colors següents per fer-ne de nous: Cian, Magenta, Groc i Negre. És el model de color adient per als documents impresos.Tintes planes: És una tinta especial prèviament barrejada que s'utilitza en lloc, o a més, de les tintes de cuatricromía, i que requereix la seva pròpia planxa d'impressió en una impremta. Utilitzi tintes planes si s'han especificat pocs colors i és molt important la precisió del color. Les tintes planes poden reproduir amb precisió els colors que estan fora de la gamma dels colors de cuatricromía.
Sagnat
Tots els treballs de imprenta s'imprimeixen en plecs o fulles grans, i despres es tallen per a acondicionarles a la medida final del treball.
Gairebé tots els treballs d'impresió requereixen un tall o guillotinat a final de tamany. Les sangs son imprescindibles per a una correcta finalització del treball.
El sagnat, com a definició, és la zona on nosaltres realitzem el tall o guillotinat.
martes, 28 de mayo de 2013
Calibración con PC


Primero tenemos que descargarnos VM Ware Fusion y la máquina virtual de Windows Xp.
Después abrimos el VMware Fusion y le damos en abrir máquina virtual, y entonces seleccionamos el Windows XP Professional. Veremos la pantalla se vuelve negra y acto seguido veremos que se está iniciando sesión en Windows XP.
Para calibrar nos vamos a "Panel de control", y de ahí nos dirigimos a "Adobe Gamma". Entonces tendremos que ir haciendo paso a paso la calibración de la pantalla de PC.
Si esta es la calibración que encontramos adecuada para nuestra vista, la guardamos y la aplicamos.
Suscribirse a:
Comentarios (Atom)


+17.15.29.png)
+17.18.55.png)

+17.11.04.png)
+17.10.49.png)
+17.10.57.png)

+16.46.35.png)
+16.46.23.png)

+17.42.14.png)
+17.42.24.png)
+17.45.29.png)
+17.45.41.png)

+20.00.35.png)

























